Instruction:How to set an image for a coin or validator: Difference between revisions
| [checked revision] | [checked revision] |
No edit summary |
CryptoUser (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
{{#seo: | {{#seo: | ||
|title= How to set an image for a coin or validator | |title= How to set an image for a coin or validator — Instruction on Decimal Wiki | ||
|titlemode= append | |titlemode= append | ||
|keywords= How to set an image for a coin or validator | |keywords= How to set an image for a coin or validator | ||
|description= How to set an image for a coin or validator | |description= How to set an image for a coin or validator | ||
}} | }} | ||
{{Old-pics}} | |||
Images for '''[[coin]]s''' and '''[[masternode]]''' are installed using a third—party resource — '''[https://gravatar.com gravatar.com]'''. | |||
Before you start uploading an image to the «DecimalChain» console, register on Gravatar and link the required image to the mail. | |||
== Registration on Gravatar == | |||
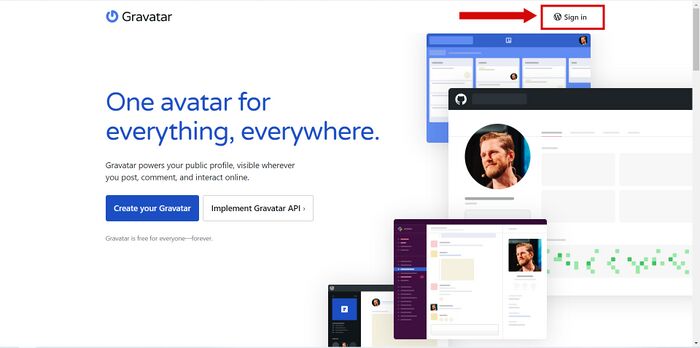
'''Step 1''': Go to the website https://en.gravatar.com/ and click '''Enter'''. | |||
'''Step 1''' : Go to the website | |||
[[File:En-gravatar.jpg| | [[File:En-gravatar.jpg|700px|thumb|left]]<br clear="all"> | ||
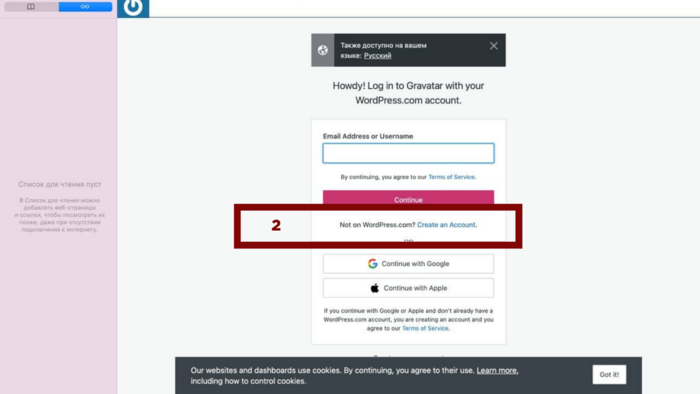
'''Step 2''' : You will be taken to the authorization page, which occurs through a WordPress account. If you don't have one, then create it as shown below. | '''Step 2''': You will be taken to the authorization page, which occurs through a WordPress account. If you don't have one, then create it as shown below. | ||
[[File:Instructions-gavatar_2_2_.png| | [[File:Instructions-gavatar_2_2_.png|700px|thumb|left]]<br clear="all"> | ||
Next, you will be taken to the account registration form, where you need to enter your email, or log in using Google (Continue with Google). | Next, you will be taken to the account registration form, where you need to enter your email, or log in using Google ('''Continue with Google'''). | ||
'''RECOMMENDATION''' : it is necessary to register and access the site from the Google form. Prepare your mail in advance '''gmail.com ''' , in case you don't have it. | '''RECOMMENDATION''': it is necessary to register and access the site from the Google form. Prepare your mail in advance '''gmail.com''', in case you don't have it. | ||
After registering via Google Mail, you will be taken to a WordPress page where you will be asked to choose the name of your site. Log out of this page to the website https:// | After registering via Google Mail, you will be taken to a WordPress page where you will be asked to choose the name of your site. Log out of this page to the website https://en.gravatar.com. | ||
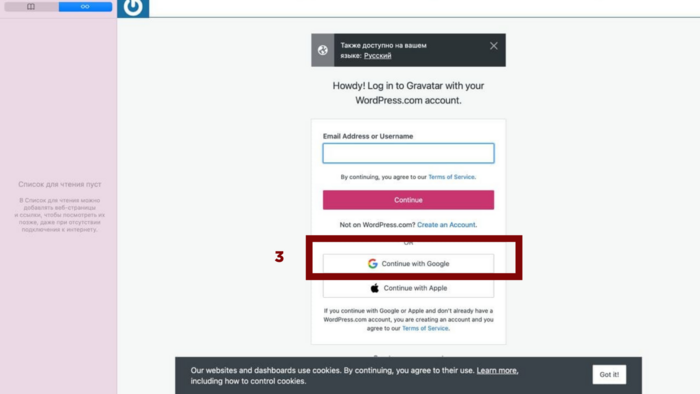
'''Step 3''' : Log in using the Google form. | '''Step 3''': Log in using the Google form. | ||
[[File:Instructions-vxod_v_pochtu.png| | [[File:Instructions-vxod_v_pochtu.png|700px|thumb|left]]<br clear="all"> | ||
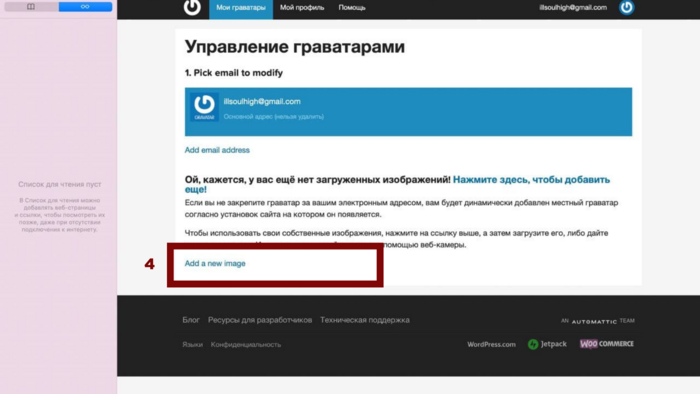
'''Step 4''' : Click the '''Add a new image''' button to select your avatar. | '''Step 4''': Click the '''Add a new image''' button to select your avatar. | ||
[[File:Instructions-gavatar_4_3_.png| | [[File:Instructions-gavatar_4_3_.png|700px|thumb|left]]<br clear="all"> | ||
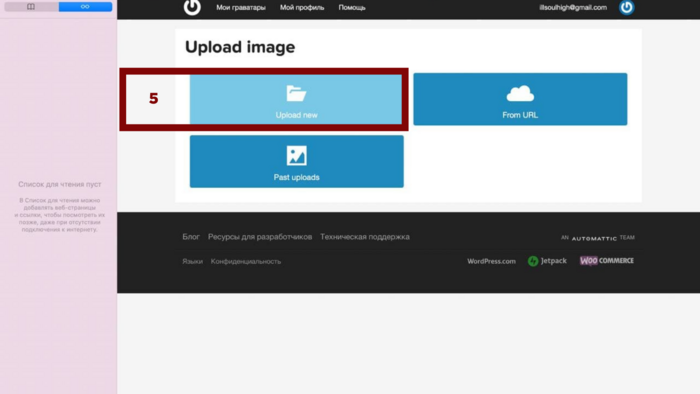
'''Step 5''' : Click the '''Upload new''' button to download the avatar from your device. | '''Step 5''': Click the '''Upload new''' button to download the avatar from your device. | ||
[[File:Instructions-gavatar_5_3_.png| | [[File:Instructions-gavatar_5_3_.png|700px|thumb|left]]<br clear="all"> | ||
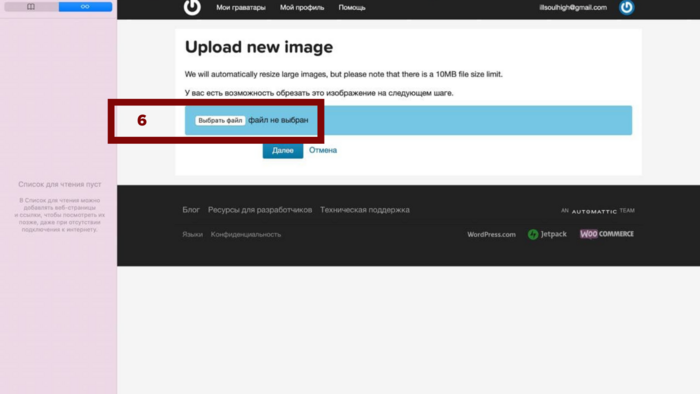
'''Step 6''' : Proceed to the file selection as shown in the screenshot. | '''Step 6''': Proceed to the file selection as shown in the screenshot. | ||
[[File:Instructions-gavatar_6.png| | [[File:Instructions-gavatar_6.png|700px|thumb|left]]<br clear="all"> | ||
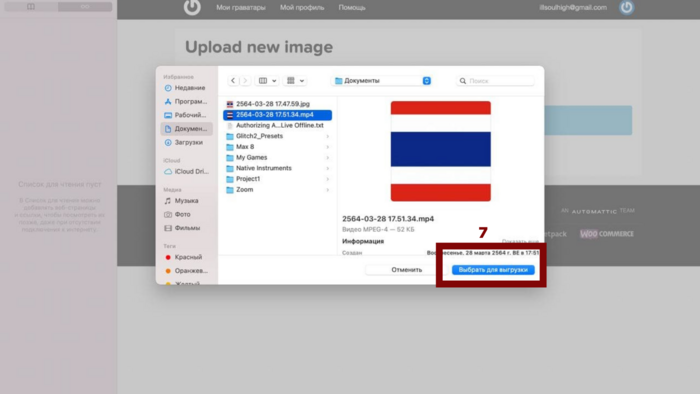
'''Step 7''' : Select the file you want to upload and click the button as shown in the screenshot. | '''Step 7''': Select the file you want to upload and click the button as shown in the screenshot. | ||
[[File:Instructions-gavatar_7.png| | [[File:Instructions-gavatar_7.png|700px|thumb|left]]<br clear="all"> | ||
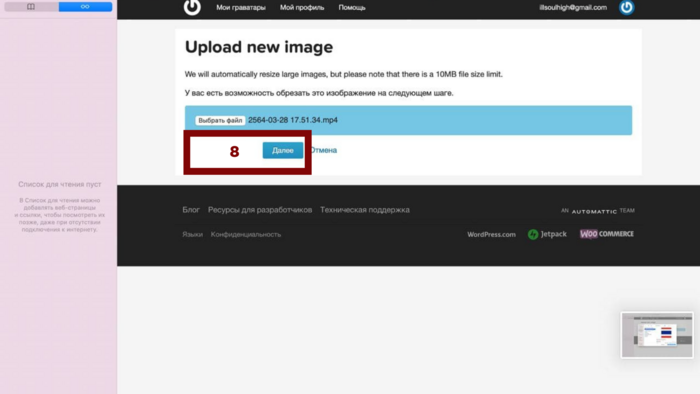
'''Step 8''' : Click '''Next''' . | '''Step 8''': Click '''Next'''. | ||
[[File:Instructions-gavatar_8.png| | [[File:Instructions-gavatar_8.png|700px|thumb|left]]<br clear="all"> | ||
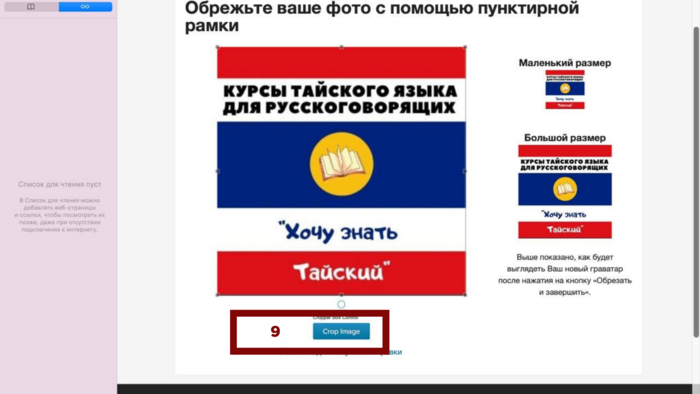
'''Step 9''' : Click the 'Crop Image' button as shown in the screenshot. | '''Step 9''': Click the '''Crop Image''' button as shown in the screenshot. | ||
[[File:Instructions-gavatar_9.png| | [[File:Instructions-gavatar_9.png|700px|thumb|left]]<br clear="all"> | ||
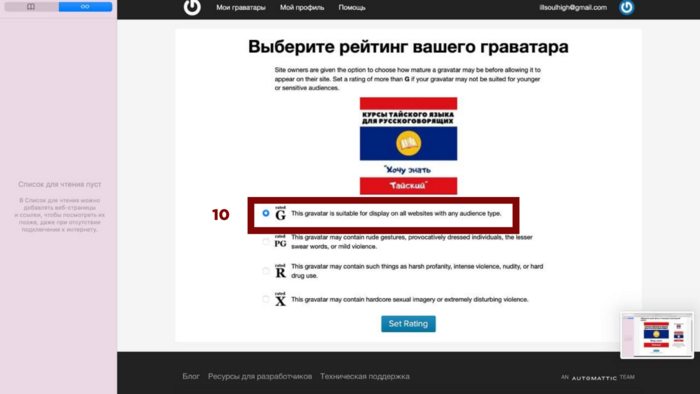
'''Step 10''': Select '''Format G''' and press the '''Set rating''' button. | '''Step 10''': Select '''Format G''' and press the '''Set rating''' button. | ||
[[File:Instructions-gavatar_10_3_.png| | [[File:Instructions-gavatar_10_3_.png|700px|thumb|left]]<br clear="all"> | ||
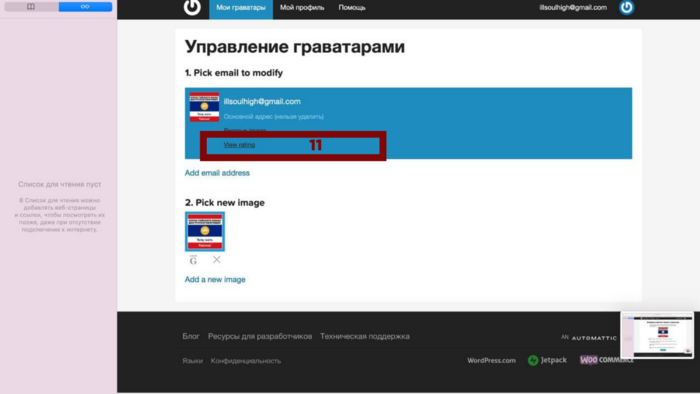
'''Step 11''' : Under the digit '''1''' you can see your current avatar, and under the digit '''2''' you can upload different images for your avatar. | '''Step 11''': Under the digit '''1''' you can see your current avatar, and under the digit '''2''' you can upload different images for your avatar. | ||
Click on the inscription | Click on the inscription '''View rating''', which is highlighted in the screenshot. | ||
[[File:Instructions-gavatar_11_3_.png| | [[File:Instructions-gavatar_11_3_.png|700px|thumb|left]]<br clear="all"> | ||
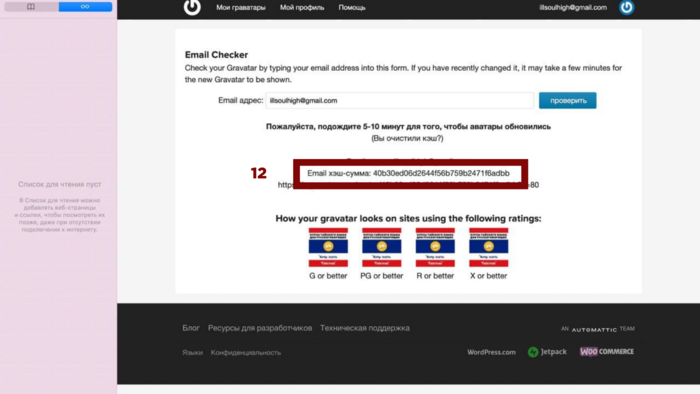
'''Step 12''' : In the screenshot you see the '''hash sum''' that needs to be inserted into the DecimalChain console when creating or editing a token or valaditor. | '''Step 12''': In the screenshot you see the '''hash sum''' that needs to be inserted into the DecimalChain console when creating or editing a token or valaditor. | ||
[[File:Instructions-gavatar_12_5_.png| | [[File:Instructions-gavatar_12_5_.png|700px|thumb|left]]<br clear="all"> | ||
< | |||
== Note == | |||
* Gravatar is linked to a WordPress account and allows you to have only one avatar per WordPress account. | |||
* You can log in once from one browser. When you log out of your Gravatar account and log in again, you will be logged back into the same account. In this regard, if you want to upload multiple avatars, you will need multiple Google mail addresses. | |||
* Avatars can be changed on the same account, but time must pass for the correct display. | |||
== How to install an image on a coin == | |||
Log in to your console in the "Coin Issue" section and enter the "Coin Update" tab. | Log in to your console in the "Coin Issue" section and enter the "Coin Update" tab. | ||
[[File:Instructions-2021-04-09_14-31-01.png| | [[File:Instructions-2021-04-09_14-31-01.png|700px|thumb|left]]<br clear="all"> | ||
Next, click on the | Next, click on the "Edit" icon. | ||
[[File:Instructions-2021-04-09_15-31-04.png| | [[File:Instructions-2021-04-09_15-31-04.png|700px|thumb|left]]<br clear="all"> | ||
Insert the hash sum from "step 12" of the Gravatar instructions into the "Icon" column and click the "Confirm" button. | Insert the hash sum from "step 12" of the Gravatar instructions into the "Icon" column and click the "Confirm" button. | ||
[[File:Instructions-2021-04-09_15-33-40.png| | [[File:Instructions-2021-04-09_15-33-40.png|700px|thumb|left]]<br clear="all"> | ||
< | |||
== How to install an image on a masternode == | |||
To set an avatar for the validator, go to the "Masternode" tab. Scroll down to the "Edit Masternode" form and paste the hash sum from "step 12" of the Gravatar instructions into the "Icon" column. | To set an avatar for the validator, go to the "Masternode" tab. Scroll down to the "Edit Masternode" form and paste the hash sum from "step 12" of the Gravatar instructions into the "Icon" column. | ||
[[File:Instructions-2021-04-09_15-41-36.png| | [[File:Instructions-2021-04-09_15-41-36.png|700px|thumb|left]]<br clear="all"> | ||
Then click the '''Edit''' button. | Then click the '''Edit''' button. | ||
[[Category:Instructions]] | |||
Revision as of 09:49, 22 March 2024
| Attention! The illustrations on this page are outdated! The article needs to update the illustrations and bring them up to date. You can help the project by uploading new files and adding them to the article. |
Images for coins and masternode are installed using a third—party resource — gravatar.com.
Before you start uploading an image to the «DecimalChain» console, register on Gravatar and link the required image to the mail.
Registration on Gravatar
Step 1: Go to the website https://en.gravatar.com/ and click Enter.

Step 2: You will be taken to the authorization page, which occurs through a WordPress account. If you don't have one, then create it as shown below.

Next, you will be taken to the account registration form, where you need to enter your email, or log in using Google (Continue with Google).
RECOMMENDATION: it is necessary to register and access the site from the Google form. Prepare your mail in advance gmail.com, in case you don't have it.
After registering via Google Mail, you will be taken to a WordPress page where you will be asked to choose the name of your site. Log out of this page to the website https://en.gravatar.com.
Step 3: Log in using the Google form.

Step 4: Click the Add a new image button to select your avatar.

Step 5: Click the Upload new button to download the avatar from your device.

Step 6: Proceed to the file selection as shown in the screenshot.

Step 7: Select the file you want to upload and click the button as shown in the screenshot.

Step 8: Click Next.

Step 9: Click the Crop Image button as shown in the screenshot.

Step 10: Select Format G and press the Set rating button.

Step 11: Under the digit 1 you can see your current avatar, and under the digit 2 you can upload different images for your avatar.
Click on the inscription View rating, which is highlighted in the screenshot.

Step 12: In the screenshot you see the hash sum that needs to be inserted into the DecimalChain console when creating or editing a token or valaditor.

Note
- Gravatar is linked to a WordPress account and allows you to have only one avatar per WordPress account.
- You can log in once from one browser. When you log out of your Gravatar account and log in again, you will be logged back into the same account. In this regard, if you want to upload multiple avatars, you will need multiple Google mail addresses.
- Avatars can be changed on the same account, but time must pass for the correct display.
How to install an image on a coin
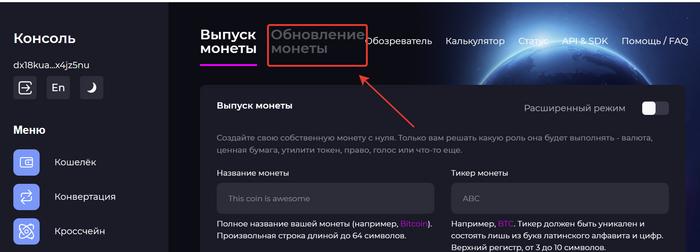
Log in to your console in the "Coin Issue" section and enter the "Coin Update" tab.

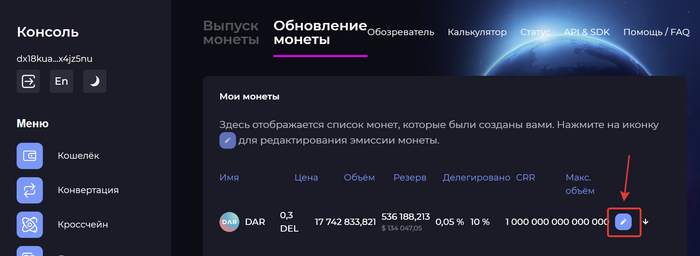
Next, click on the "Edit" icon.

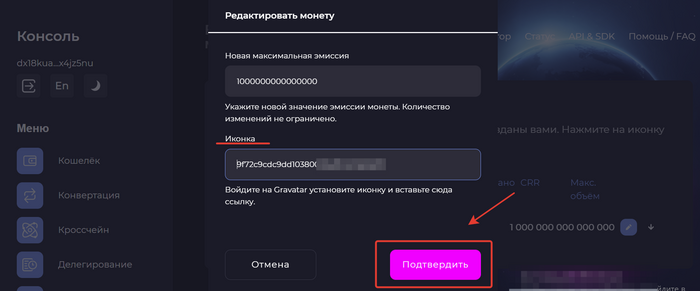
Insert the hash sum from "step 12" of the Gravatar instructions into the "Icon" column and click the "Confirm" button.

How to install an image on a masternode
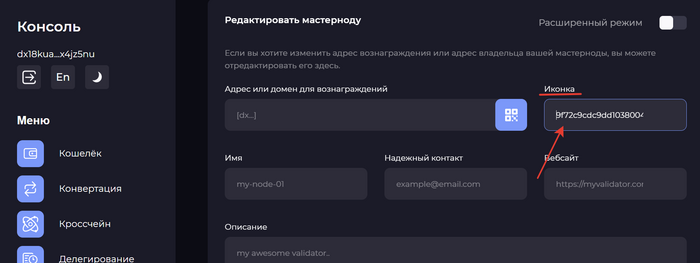
To set an avatar for the validator, go to the "Masternode" tab. Scroll down to the "Edit Masternode" form and paste the hash sum from "step 12" of the Gravatar instructions into the "Icon" column.

Then click the Edit button.