|
|
| Line 16: |
Line 16: |
| <div class="level1"> | | <div class="level1"> |
| | | |
| Images for '''coins''' and '''masternode''' are installed using a third—party resource - '''gravatar.com ''' . | | Images for '''coins''' and '''masternode''' are installed using a third—party resource - '''gravatar.com'''. |
| | | |
| Before you start uploading an image to the "DecimalChain" console, register on Gravatar and link the required image to the mail. | | Before you start uploading an image to the "DecimalChain" console, register on Gravatar and link the required image to the mail. |
| Line 26: |
Line 26: |
| <div class="level1"> | | <div class="level1"> |
| | | |
| '''Step 1''' : Go to the website: https://ru.gravatar.com / and click '''Enter'''. [[File:Instructions-gavatar_1_2_.png|1000px|class=mediacenter]] | | '''Step 1''' : Go to the website: https://en.gravatar.com / and click '''Enter'''. |
| | |
| | [[File:En-gravatar.jpg|1000px|class=mediacenter]] |
| | | |
| '''Step 2''' : You will be taken to the authorization page, which occurs through a WordPress account. If you don't have one, then create it as shown below. | | '''Step 2''' : You will be taken to the authorization page, which occurs through a WordPress account. If you don't have one, then create it as shown below. |
| Line 38: |
Line 40: |
| After registering via Google Mail, you will be taken to a WordPress page where you will be asked to choose the name of your site. Log out of this page to the website https://ru.gravatar.com . | | After registering via Google Mail, you will be taken to a WordPress page where you will be asked to choose the name of your site. Log out of this page to the website https://ru.gravatar.com . |
| | | |
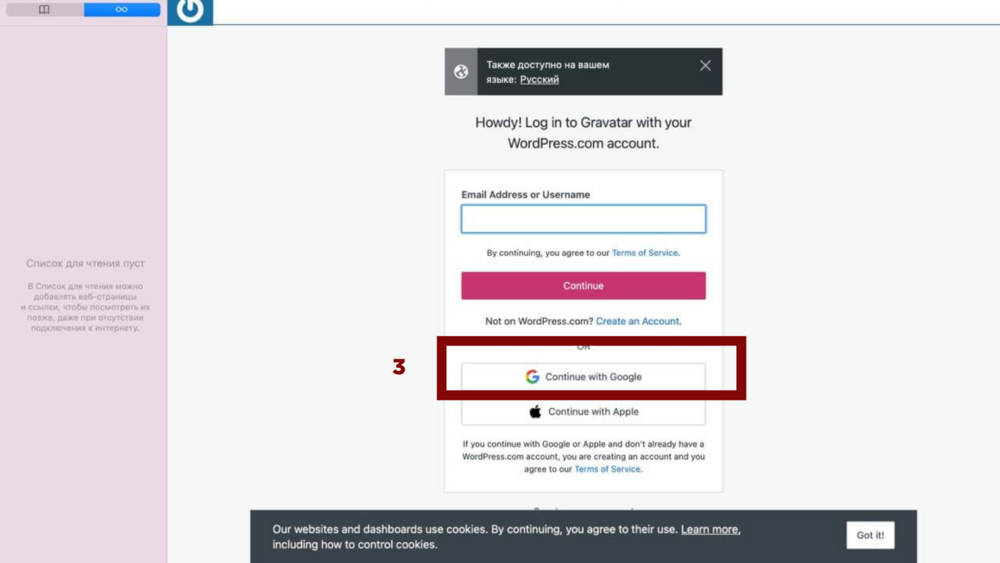
| '''Step 3''' : Log in using the Google form. [[File:Instructions-vxod_v_pochtu.png|1000px|class=mediacenter]] | | '''Step 3''' : Log in using the Google form. |
| | |
| | [[File:Instructions-vxod_v_pochtu.png|1000px|class=mediacenter]] |
| | | |
| '''Step 4''' : Click the '''Add a new image''' button to select your avatar. [[File:Instructions-gavatar_4_3_.png|1000px|class=mediacenter]] | | '''Step 4''' : Click the '''Add a new image''' button to select your avatar. |
| | |
| | [[File:Instructions-gavatar_4_3_.png|1000px|class=mediacenter]] |
| | | |
| '''Step 5''' : Click the '''Upload new''' button to download the avatar from your device. [[File:Instructions-gavatar_5_3_.png|1000px|class=mediacenter]] | | '''Step 5''' : Click the '''Upload new''' button to download the avatar from your device. |
| | |
| | [[File:Instructions-gavatar_5_3_.png|1000px|class=mediacenter]] |
| | | |
| '''Step 6''' : Proceed to the file selection as shown in the screenshot. [[File:Instructions-gavatar_6.png|1000px|class=mediacenter]] | | '''Step 6''' : Proceed to the file selection as shown in the screenshot. |
| | |
| | [[File:Instructions-gavatar_6.png|1000px|class=mediacenter]] |
| | | |
| '''Step 7''' : Select the file you want to upload and click the button as shown in the screenshot. [[File:Instructions-gavatar_7.png|1000px|class=mediacenter]] | | '''Step 7''' : Select the file you want to upload and click the button as shown in the screenshot. |
| | |
| | [[File:Instructions-gavatar_7.png|1000px|class=mediacenter]] |
| | | |
| '''Step 8''' : Click '''Next''' . [[File:Instructions-gavatar_8.png|1000px|class=mediacenter]] | | '''Step 8''' : Click '''Next''' . |
| | |
| | [[File:Instructions-gavatar_8.png|1000px|class=mediacenter]] |
| | | |
| '''Step 9''' : Click the 'Crop Image' button as shown in the screenshot. [[File:Instructions-gavatar_9.png|1000px|class=mediacenter]] | | '''Step 9''' : Click the 'Crop Image' button as shown in the screenshot. |
| | |
| | [[File:Instructions-gavatar_9.png|1000px|class=mediacenter]] |
| | | |
| '''Step 10''': Select '''Format G''' and press the '''Set rating''' button. [[File:Instructions-gavatar_10_3_.png|1000px|class=mediacenter]] | | '''Step 10''': Select '''Format G''' and press the '''Set rating''' button. |
| | |
| | [[File:Instructions-gavatar_10_3_.png|1000px|class=mediacenter]] |
| | | |
| '''Step 11''' : Under the digit '''1''' you can see your current avatar, and under the digit '''2''' you can upload different images for your avatar. | | '''Step 11''' : Under the digit '''1''' you can see your current avatar, and under the digit '''2''' you can upload different images for your avatar. |
| | | |
| Click on the inscription "'View rating"', which is highlighted in the screenshot. [[File:Instructions-gavatar_11_3_.png|1000px|class=mediacenter]] | | Click on the inscription "'View rating"', which is highlighted in the screenshot. |
| | |
| | [[File:Instructions-gavatar_11_3_.png|1000px|class=mediacenter]] |
| | | |
| '''Step 12''' : In the screenshot you see the '''hash sum''' that needs to be inserted into the DecimalChain console when creating or editing a token or valaditor. [[File:Instructions-gavatar_12_5_.png|1000px|class=mediacenter]] | | '''Step 12''' : In the screenshot you see the '''hash sum''' that needs to be inserted into the DecimalChain console when creating or editing a token or valaditor. |
| | |
| | [[File:Instructions-gavatar_12_5_.png|1000px|class=mediacenter]] |
| | | |
| </div> | | </div> |
| Line 89: |
Line 111: |
| <div class="level1"> | | <div class="level1"> |
| | | |
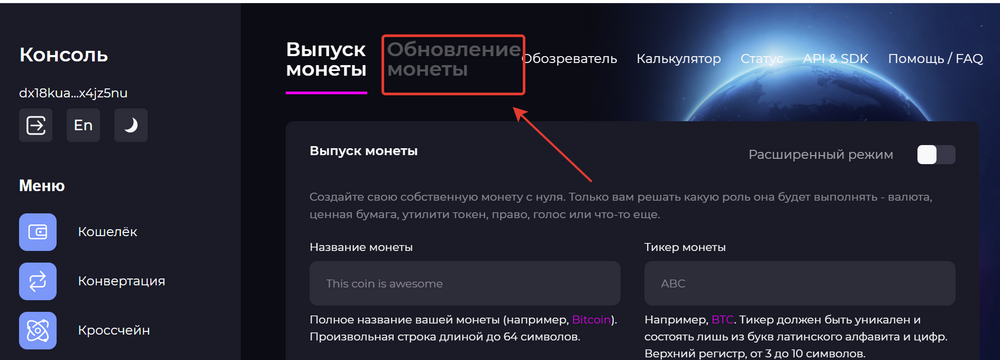
| Log in to your console in the "Coin Issue" section and enter the "Coin Update" tab. [[File:Instructions-2021-04-09_14-31-01.png|1000px|class=mediacenter]] | | Log in to your console in the "Coin Issue" section and enter the "Coin Update" tab. |
| | |
| | [[File:Instructions-2021-04-09_14-31-01.png|1000px|class=mediacenter]] |
| | | |
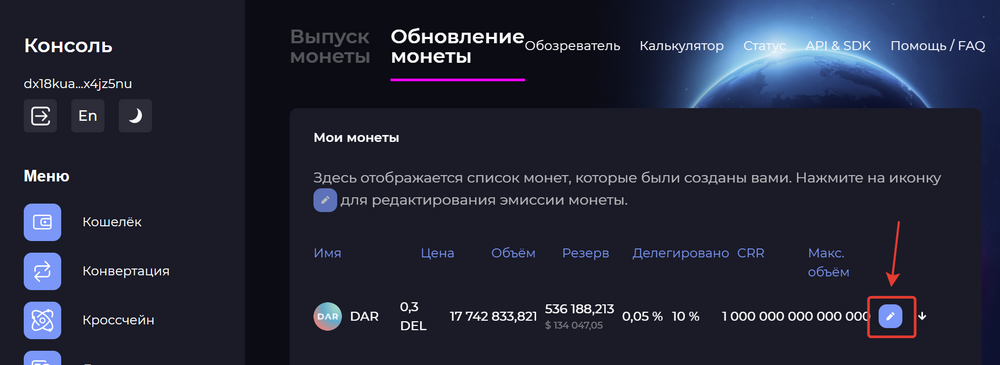
| Next, click on the edit icon. [[File:Instructions-2021-04-09_15-31-04.png|1000px|class=mediacenter]] | | Next, click on the edit icon. |
| | |
| | [[File:Instructions-2021-04-09_15-31-04.png|1000px|class=mediacenter]] |
| | | |
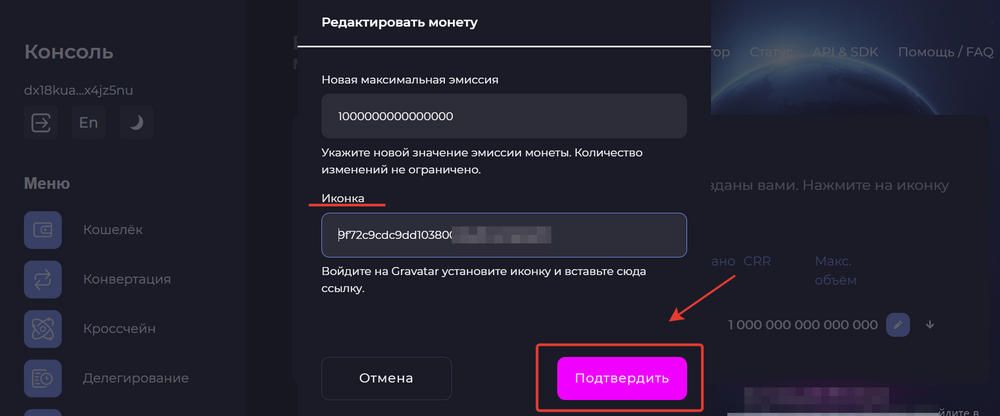
| Insert the hash sum from "step 12" of the Gravatar instructions into the "Icon" column and click the "Confirm" button. [[File:Instructions-2021-04-09_15-33-40.png|1000px|class=mediacenter]] | | Insert the hash sum from "step 12" of the Gravatar instructions into the "Icon" column and click the "Confirm" button. |
| | |
| | [[File:Instructions-2021-04-09_15-33-40.png|1000px|class=mediacenter]] |
| | | |
| </div> | | </div> |
| Line 101: |
Line 129: |
| <div class="level1"> | | <div class="level1"> |
| | | |
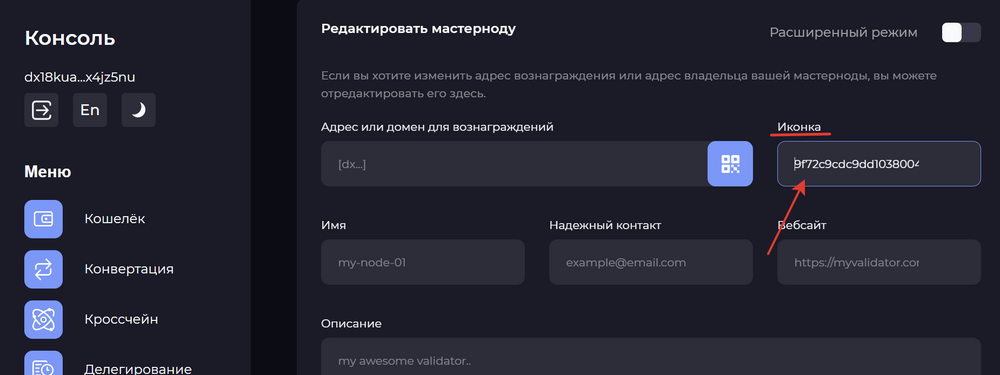
| To set an avatar for the validator, go to the "Masternode" tab. Scroll down to the "Edit Masternode" form and paste the hash sum from "step 12" of the Gravatar instructions into the "Icon" column. [[File:Instructions-2021-04-09_15-41-36.png|1000px|class=mediacenter]] | | To set an avatar for the validator, go to the "Masternode" tab. Scroll down to the "Edit Masternode" form and paste the hash sum from "step 12" of the Gravatar instructions into the "Icon" column. |
| | |
| | [[File:Instructions-2021-04-09_15-41-36.png|1000px|class=mediacenter]] |
| | | |
| Then click the '''Edit''' button. | | Then click the '''Edit''' button. |